The basic features of the interface are explained below.
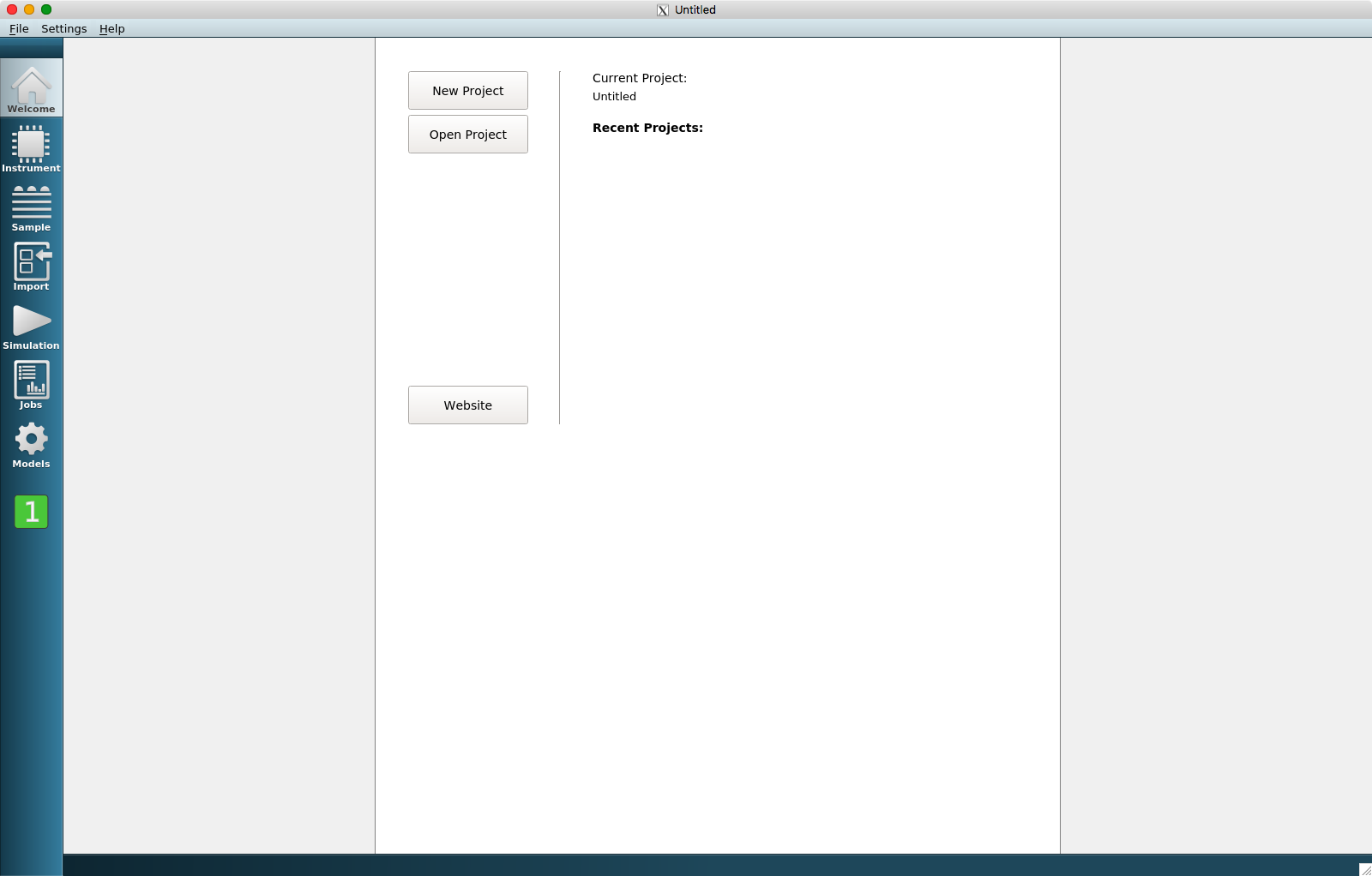
When you start BornAgain GUI, you will be presented with the Welcome View, where you can

You can use the view selector located on the left vertical panel (1) to change to one of the following views.
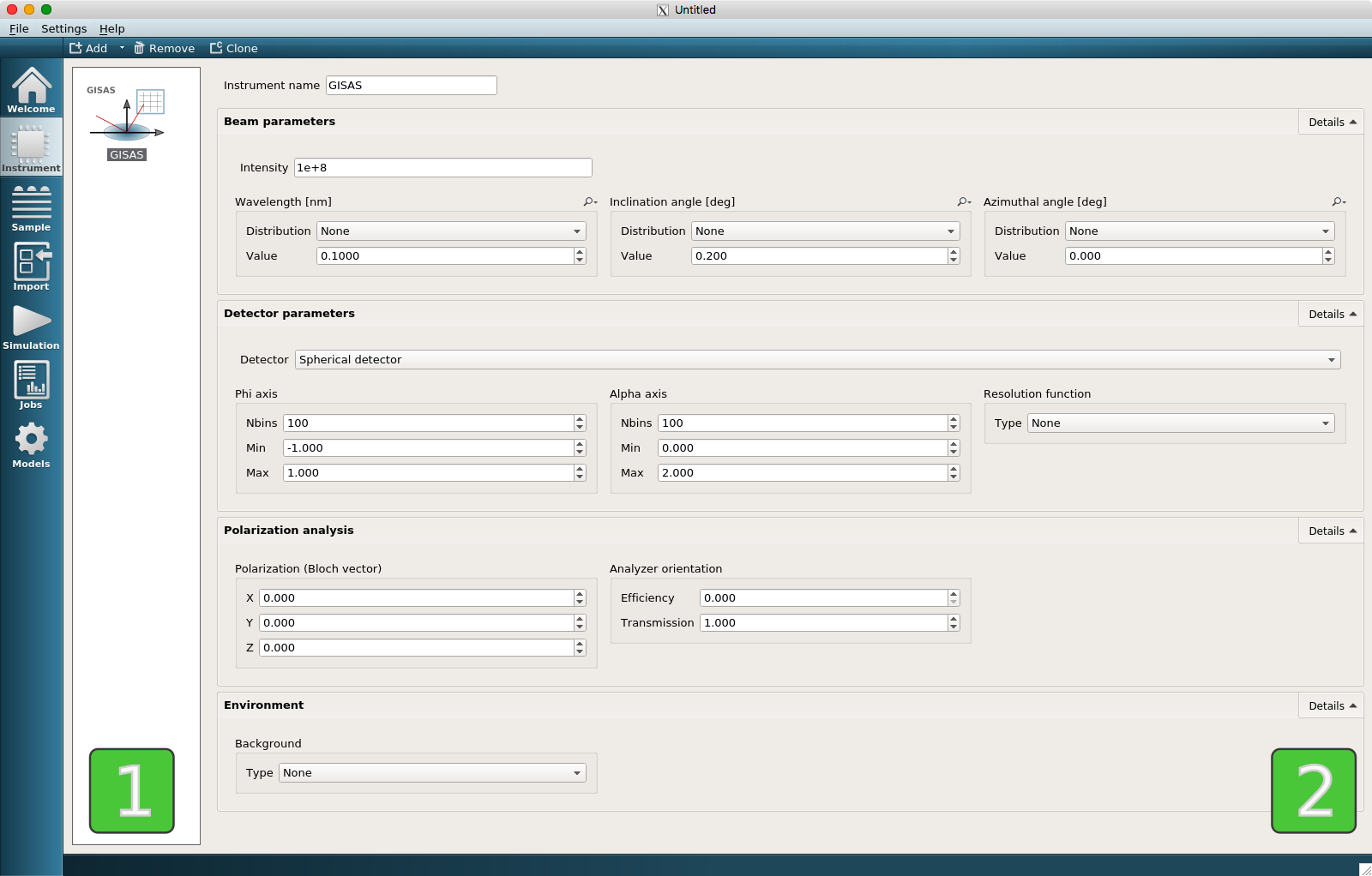
The Instrument View is used to create new scattering instruments and adjust their settings. The view consists of the instrument selector located on the left (1) and the instrument settings window located on the right (2).

On the instrument settings window (2) you can modify the settings of the currently selected instrument:
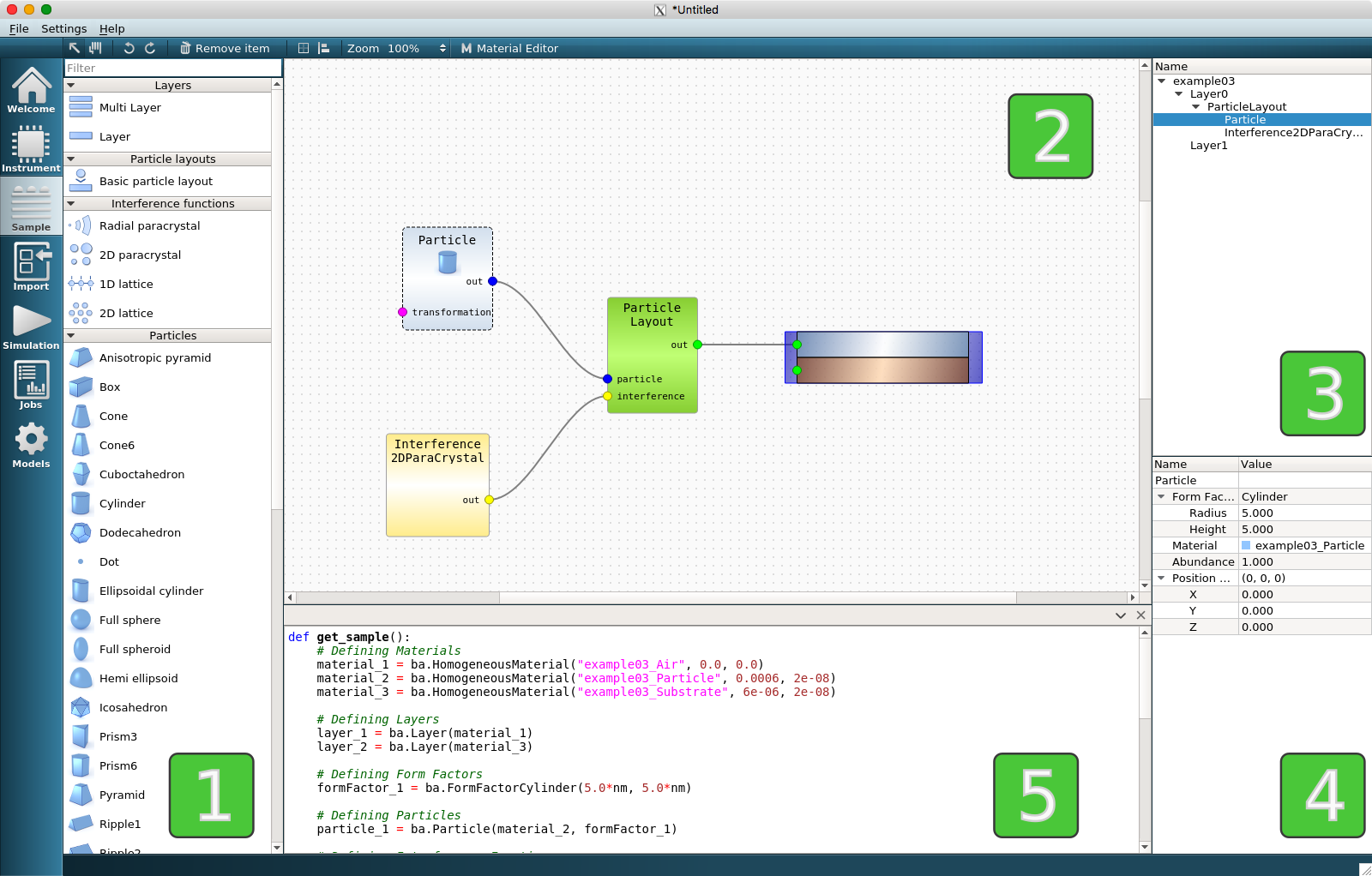
The Sample View allows you to design the sample via a drag-and-drop interface. It consists of five main parts

The sample constructed in this figure comprises a substrate on which are deposited cylindrical particles. The interference between scattered waves is provided via the two-dimensional paracrystal interference function. The property editor shows the parameters of the currently selected cylindrical particles (radius and height of cylinders, their material, the particles position and abundance).
The sample is constructed by dragging items from the item toolbox (1), dropping them on the sample canvas (2), connecting the items of the appropriate types together and adjusting their properties, if necessary, using the property editor (4). In particular, the sample shown on this plot was constructed using the following steps:
Note
The sample canvas can have any number of multilayers. If this is the case, during the configuration of the simulation the user will have to choose which multilayer to simulate. The multilayer is considered as valid for the simulation, if it contains at least one layer.
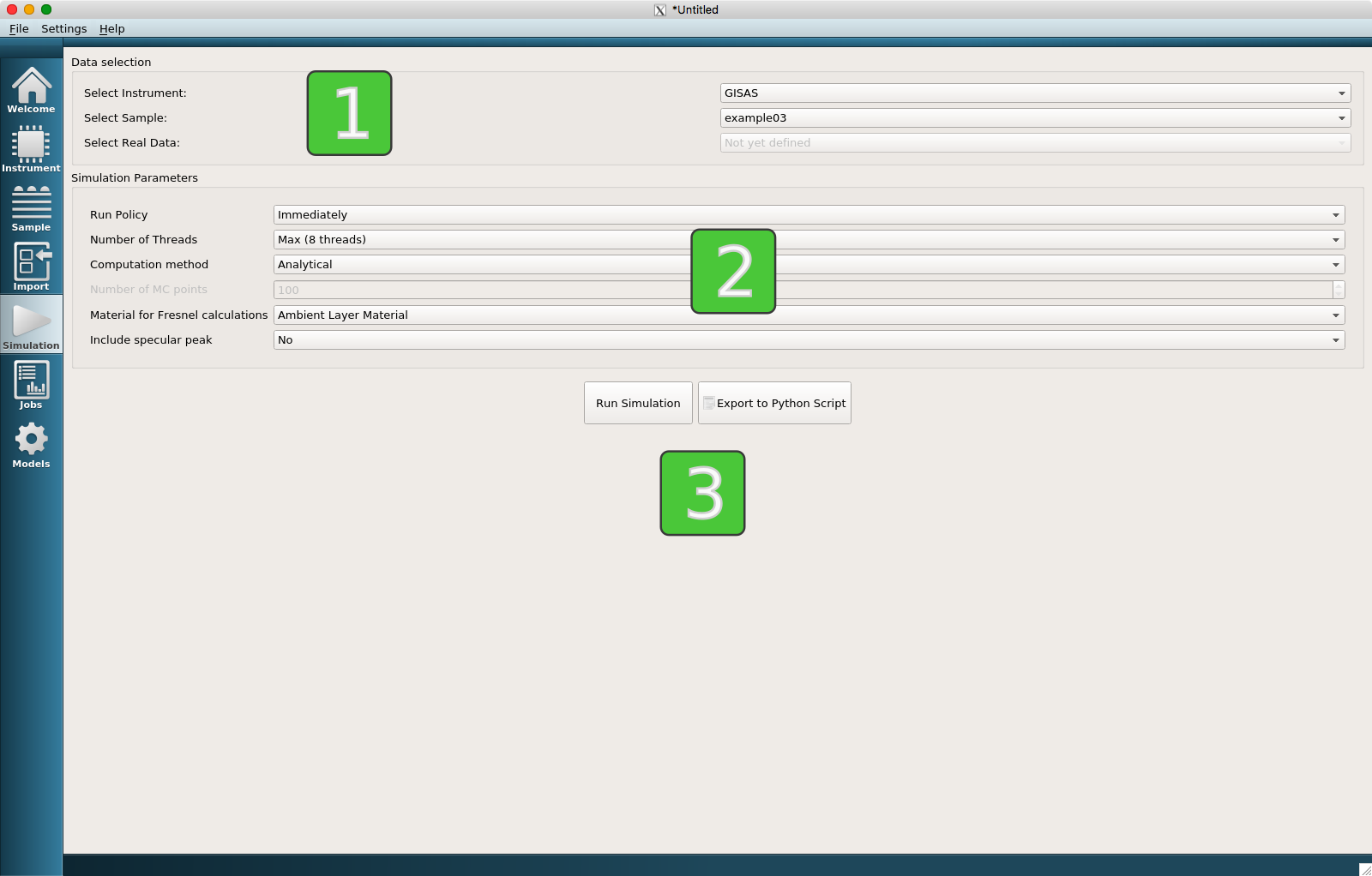
The Simulation View contains three important elements
Run Simulation and Export to Python Script buttons (3)
The names of the defined instruments and samples are displayed in the Data Selection box (1). There, the user can select a combination for running a simulation.
Clicking on the Run Simulation button (3) immediately starts the simulation. When completed, the current view is automatically switched to the Jobs View showing the simulation results. This behaviour can be modified by changing Run Policy in (2).
The Jobs View displays the results of the simulation. It has two different presentations called
Job View Activity is shown by default.
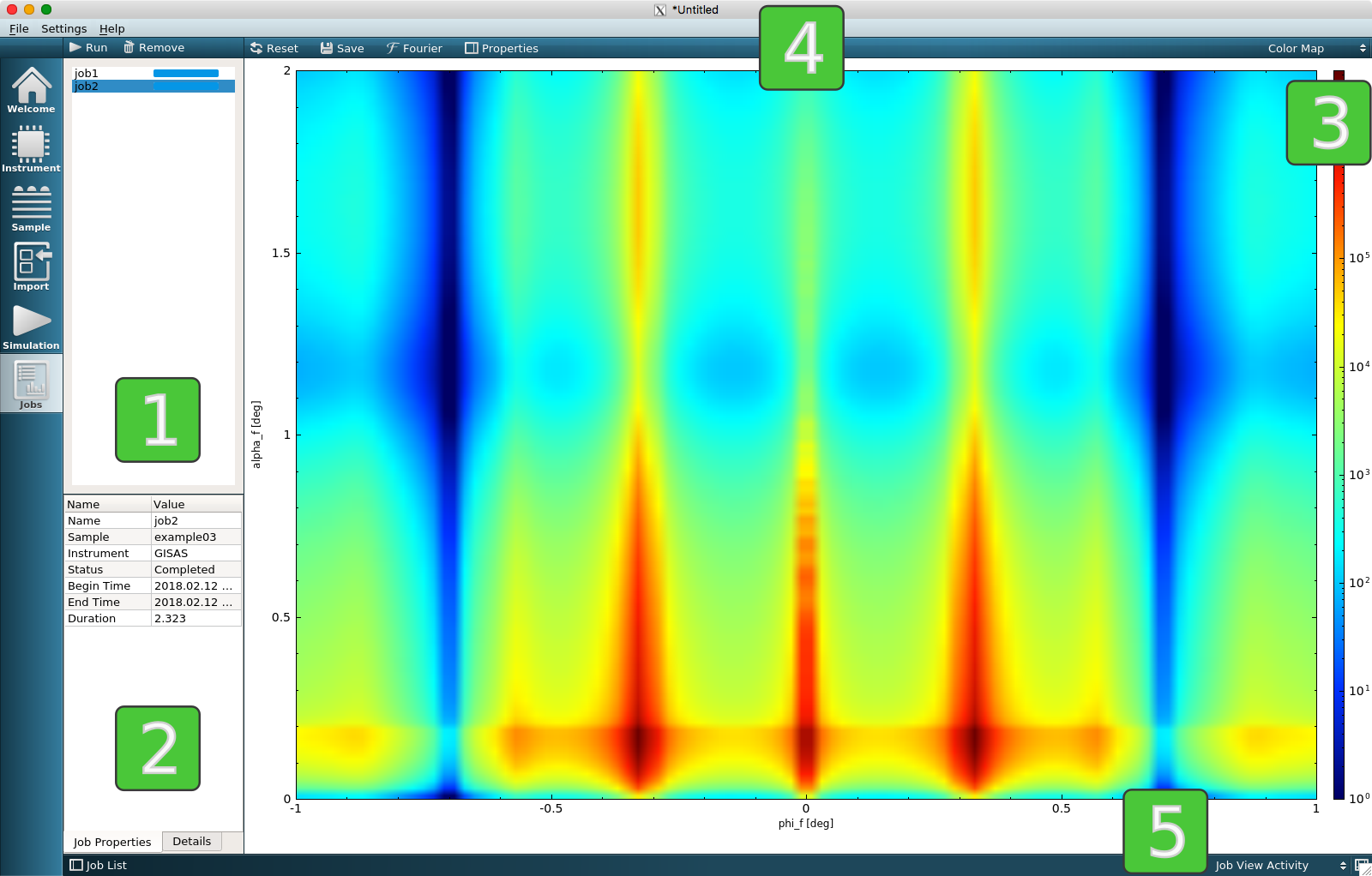
The layout of the Job View Activity consists of five elements

The two completed jobs can be seen in the job selector widget (1), with job2 currently selected and displayed.
The intensity image in widget (3) offers several ways of interaction:

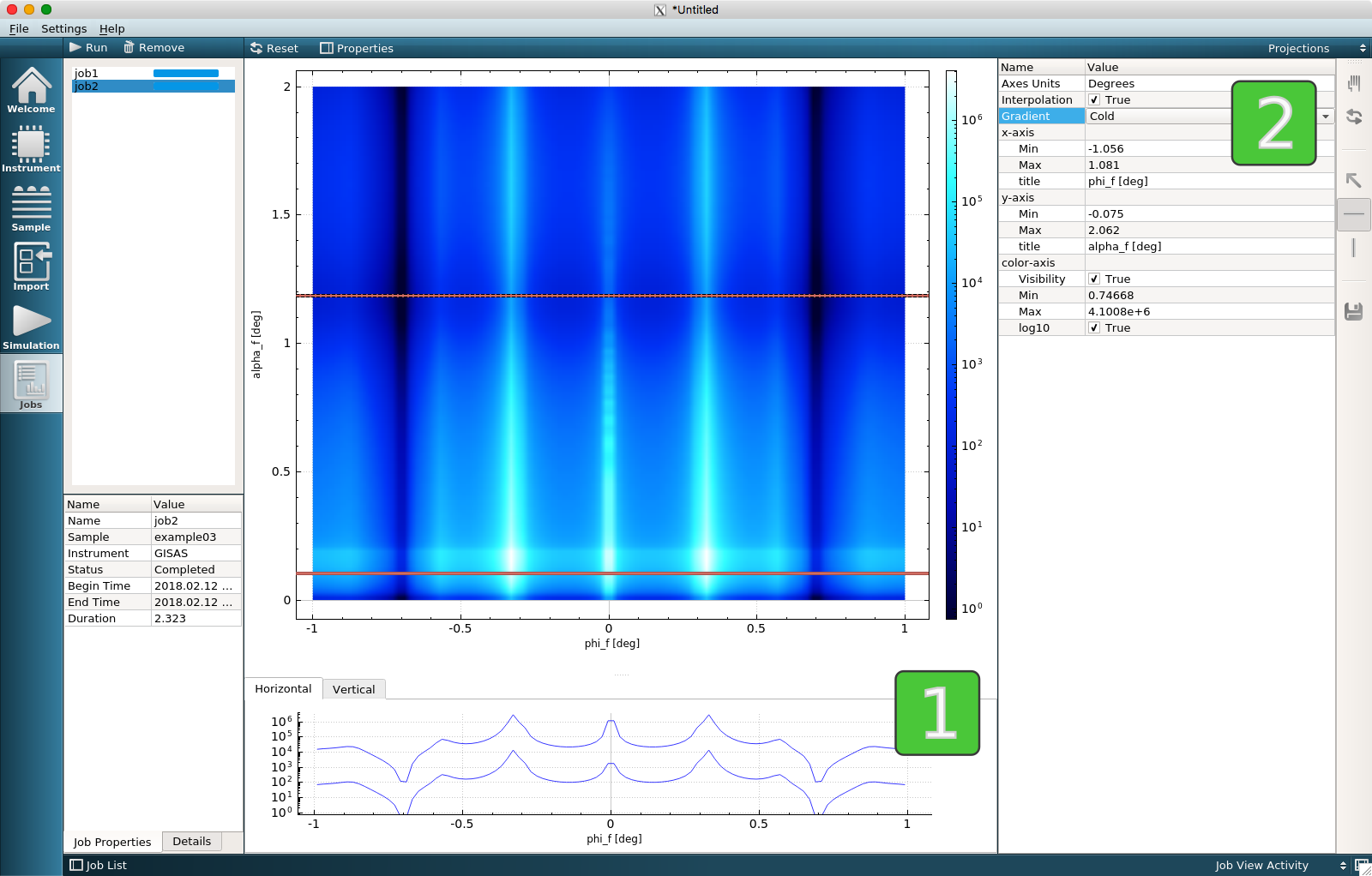
The image represents the results of job2 with Projections (1) and Plot Properties (2) widgets switched On. The type of colorbar gradient is changed from the default
JettoCold.
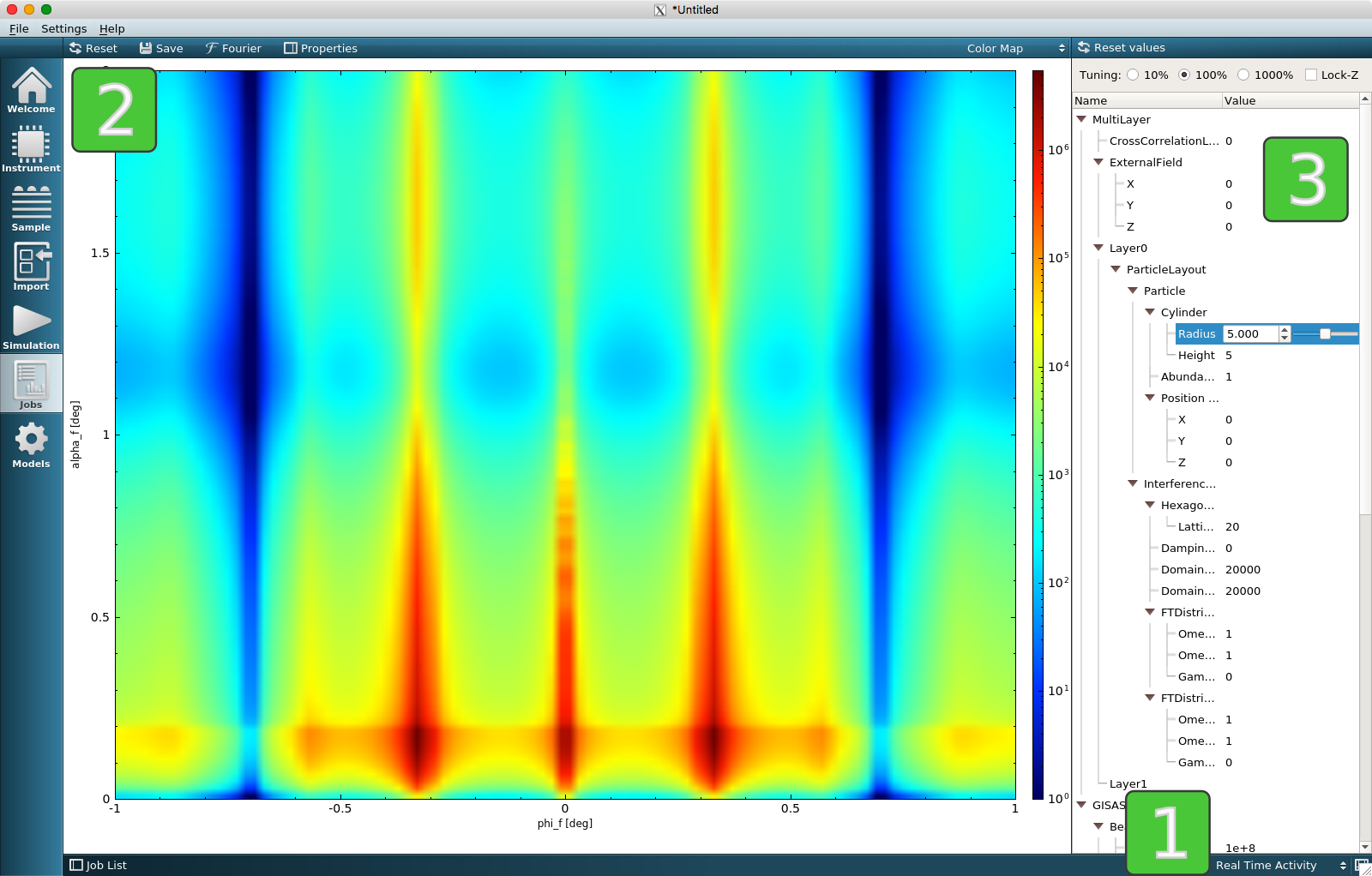
The second layout of the Job View is called the Real Time Activity. It can be switched on by selecting the appropriate item in the box located in the right corner of the bottom toolbar (1).

The layout of the Real Time View consists of the Intensity Data widget on the left (2), and an additional parameter tree located on the right (3).
The parameter tree represents all parameters that have been used during the construction of the scattering instrument and the sample. Each displayed parameter value can be adjusted using a slider. The simulation will run in the background and the Intensity Data widget will be constantly updated reflecting the influence of the given parameter on the simulation results.
Note
The Real Time View works smoothly only for simple geometries, when the simulation requires fractions of a second to run. For more complex geometries, demanding more CPU power, the user will see a progress bar and any movements of the slider will not have a direct influence on the Intensity Data widget. In this case the user may try to speed up the simulation by decreasing the number of detector channels in the Instrument View and submitting a new job by running the simulation from the Simulation View.
Important
The jobs in the Jobs View are completely isolated from the rest of the program. Any adjustments of the sample parameters in the Sample View or the instrument parameters in the Instrument View won’t have any influence on the jobs already completed or still running in the Jobs View. Similarly, any parameter adjustments made in the parameter tree (3) will not be propagated back into the Sample or Instrument Views.